
Le logiciel Adobe Lightroom offre nombre de fonctionnalités en matière de tri, référencement, développement et publication de photos. Pour autant il ne permet pas de générer entièrement un site web, un manque que le plugin Impact WSPP de Photographer’s Toolbox vient combler.
[MàJ Septembre 2017 : ce plugin n’est plus supporté par son auteur et je ne vous en recommande plus l’utilisation]
Comment créer un site web avec Lightroom
Si vous avez déjà utilisé le module de galeries web de Lightroom, vous avez pu apprécier la capacité à créer et alimenter des galeries qui sont entièrement personnalisables. Alimentation automatique de votre site via transfert de fichier, reprise des données EXIF et légendes, tout y est ou presque pour constituer une galerie en ligne digne de ce nom.
Lightroom n’offre par contre pas la possibilité de créer une structure de site – une page d’accueil par exemple – et il faut pour cela passer par un autre outil : éditeur de pages web, moteur de blog, script Php, pages HTML maison ou gestionnaire de site (comme Tumblr pour les photographes).
Grâce au plugin Impact WSPP proposé par Photographer’s Toolbox, vous allez pouvoir ajouter ce qui manquait à Lightroom et créer un site de toutes pièces avec :
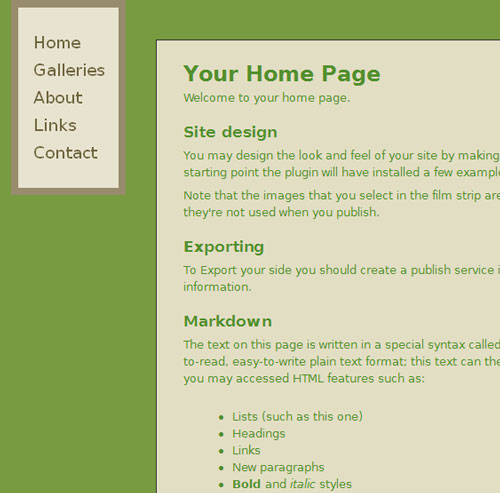
- une page d’accueil personnalisable
- un menu personnalisé
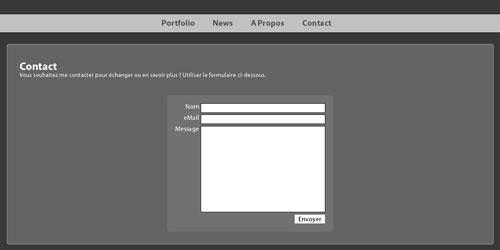
- une page « contact » avec formulaire de messagerie
- des pages complémentaires
- et bien évidemment une page « Galeries » capable d’afficher vignettes, textes de présentation, sous-galeries et autres liens.
Ce module s’installe très simplement dans Lightroom, il suffit de télécharger l’archive depuis le site de l’éditeur (version d’essai disponible). Une fois installé via le gestionnaire de plugins, vous disposez d’un nouveau modèle dans le module « Web » de Lightroom et d’un nouveau service de publication dans le module « Bibliothèque ».
Paramétrage d’Impact WSPP pour Lightroom
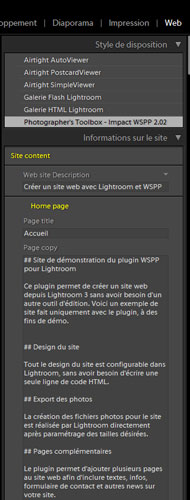
Pour créer votre site, rien de plus simple : vous paramétrez une fois pour toutes, via le module web, la présentation et le contenu de votre site à partir des modèles fournis avec le module.
L’éditeur livre trois types de sites différents pour servir de base, il ne tient qu’à vous de les personnaliser et de les sauvegarder pour créer votre site. Vous pouvez ajouter autant de modèles personnalisés que vous voulez pour gérer plusieurs sites par exemple.
Toujours depuis le module web, vous choisissez le design du site, les couleurs, les polices, le type de menu, le contenu du menu, la page d’accueil, etc. Vous pouvez également saisir le texte qui apparaîtra ensuite dans les pages ainsi conçues.
Aucune ligne de code à écrire, tout est saisi depuis Lightroom. Le plugin vous propose de formater le texte à l’aide d’un langage très simple : si vous encadrez un mot avec le signe « _ », le mot apparaîtra en italique. Si vous faites précéder une expression du signe « # », celle-ci s’affichera en gras et police de plus grande taille (format Titre de niveau 1 en fait). D’autres marqueurs sont disponibles pour adapter la présentation selon vos envies.
C’est toujours depuis ce module web que vous choisissez la taille d’export de vos photos, la taille des vignettes, la présentation et le contenu de la page « Galeries », le type d’affichage des photos, le type de diaporama. Vous avez également la possibilité de protéger certaines galeries à l’aide d’un mot de passe, d’ajouter des incrustations sur les photos, une bannière pour votre site, des balises pour aider au référencement dans les moteurs de recherche, etc.
L’ensemble est très complet et l’éditeur fait évoluer ce module rapidement pour en améliorer encore le contenu et les capacités.
Création des galeries avec Impact WSPP
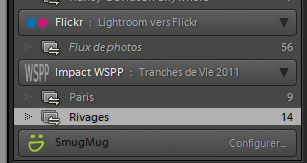
Une fois la structure du site établie, vous allez pouvoir créer et alimenter les galeries photos. Si vous avez déjà utilisé les services de publication pour Lightroom 3 (par exemple vers Flickr ou Facebook), vous ne serez pas dépaysés. Il vous suffit de configurer le nouveau service de publication pour le module Impact WSPP en quelques clics et de lui ajouter ensuite autant de galeries que vous le souhaitez.
Chaque galerie est configurable : titre des pages, présentation des photos, éléments d’indexation dans les moteurs de recherche (SEO pour les experts), choix des vignettes, ajout de sous-galeries, etc.
Vous pouvez créer autant de galeries que vous le souhaitez, celles-ci apparaîtront dans la page d’accueil des galeries de votre site sous forme d’un bloc personnalisable avec (ou pas) une vignette et un texte de présentation.
Une fois la galerie ouverte, vous pouvez proposer à vos visiteurs un affichage plein écran des photos qui est particulièrement agréable, le menu diaporama permet de naviguer au sein de la galerie, de revenir à la page d’accueil ou encore d’afficher les informations sur les photos comme leur titre ou légende.
Le plugin Impact WSPP permet d’ajouter des incrustations sur les photos : légende, données EXIF, Copyright. Vous choisissez tout ça dans le menu de configuration.
Alimentation du site web depuis Lightroom
Pour alimenter votre site web en photos, il vous suffit de choisir celles que vous souhaitez publier puis de les glisser dans chacune des galeries créées au préalable. Les photos apparaissent sous forme de collection (statique ou dynamique), et vous n’avez plus qu’à cliquer sur « publication » pour qu’elles soient automatiquement exportées au bon format, dans la bonne galerie, que les vignettes et tailles intermédiaires éventuelles soient créées et le site alimenté si vous avez configuré un accès direct au serveur.
Pour ajouter ou retirer des photos du site, il suffit d’ajouter ou de retirer des photos de la collection concernée et de republier. C’est rapide et très simple.
Mise à jour du site
Le plugin Impact WSPP permet de mettre à jour tant la présentation et la structure du site que son contenu (galeries et photos).
Pour mettre à jour la structure, le design, le menu, le contenu textuel des pages, vous changez la configuration dans le module web, vous sauvegardez votre modèle et vous republiez une photo dans le module « service de publication ». Une seule republication suffit à mettre à jour toutes les pages du site concernées.
Pour mettre à jour les galeries, vous changez le contenu des collections et vous republiez en un clic. Difficile de faire plus simple. Les collections dynamiques vous permettent d’associer un mot-clé à une ou plusieurs photos et de voir ces dernières ajoutées automatiquement à la collection concernée et donc republiées. Là-aussi efficacité sans pareil.
Des exemples de sites créés avec Lightroom
Plus qu’un long discours, mieux vaut voir ce qu’est capable de faire le plugin Impact WSPP. Voici deux exemples de sites créés depuis Lightroom avec ce module.
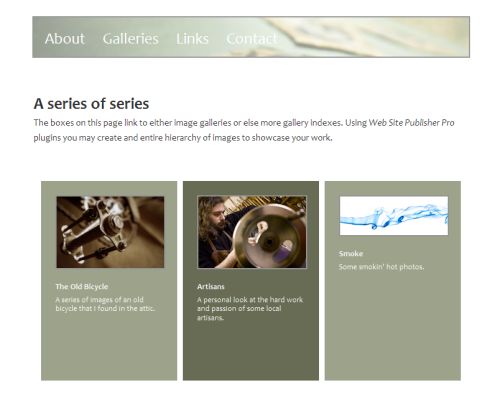
Séries
Ce site de démonstration illustre la capacité du plugin à générer une page d’accueil et des pages galeries avec accès plein écran aux photos.
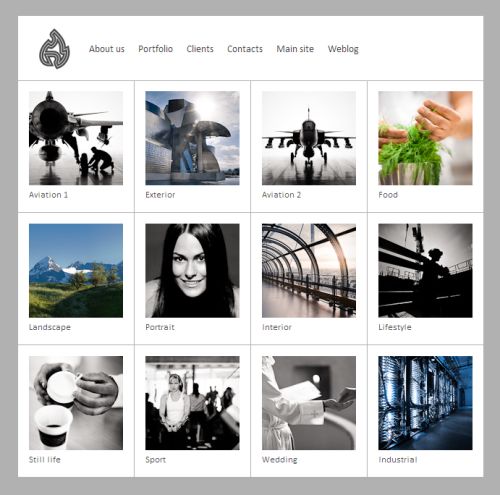
Svarteld
Ce site illustre la création de toutes pièces d’un site pour photographe professionnel qui souhaite montrer son travail, présenter ses références, créer des liens vers d’autres sites ou blogs qu’il gère par ailleurs.
Voir le site de démonstration Svarteld
Conclusion
Impact WSPP est un complément à Lightroom qui peut vite s’avérer indispensable si vous souhaitez présenter facilement et rapidement vos photos sur un site à l’allure professionnelle. Pour un coût de 30 euros environ, ce plugin vous permet de rester dans un contexte connu – Lightroom et les collections – et de construire sans peine un site personnalisé. Vous pourrez adapter le design, la présentation et le contenu selon vos goûts sans avoir à maîtriser un langage de développement, sans avoir à faire appel à un autre service dédié. Les mises à jour seront automatisées, vous permettant de proposer des galeries qui évoluent, de nouvelles images, simplement et sans délai.
Pour en savoir plus sur le plugin Impact WSPP pour Lightroom, rendez-vous sur le site de l’éditeur, Photographers Toolbox, où vous pourrez télécharger le plugin en version d’essai. Le site est en anglais mais Tim Armes qui est l’éditeur parle couramment le français, posez-lui vos questions et il répondra dans votre langue !
Ce même éditeur propose de nombreux autres modules pour Lightroom que nous vous recommandons de découvrir, ils vous permettront d’étendre le champ d’application de Lightroom pour tirer partie de votre investissement et passer plus de temps à faire des photos qu’à faire du post-traitement logiciel ou des pages web.
Voir le site du plugin Impact WSPP pour Lightroom
Cet article vous a aidé ?
Recevez ma boîte à outils photo pour progresser en photo même si vous n'avez que 5 minutes par jour.












Bonjour,
j’ai créé mon site web de toute pièce avec ce plugin Filmstrip, n’hésitez pas à me donner vos avis.
A bientôt
Bonjour,ça fait plusieurs jours que je me bats avec ce Plug-In, j’essaie de suivre la littérature, mais c’est simplement incompréhensible.La première partie se passe bien, je suis dans le module Web, j’ai bien une page avec une galerie pour chaque image sélectionnée mais ensuite on fait quoi ?
Je pense qu’un bon didacticiel serait le bienvenu, bon je me replonge dans le livre de Gilles 🙂
Bien cordialement
Daniel
Daniel,
Vous pouvez poser vos questions et obtenir des réponses sur le forum.
Forum plugin Impact WSPP pour Lightroom