Savoir comment faire son site photo est une question qui revient souvent chez les photographes. Ce dossier présente les différentes façons de concevoir et mettre en ligne soi-même un site photo, que vous soyez amateur passionné ou professionnel.
Ce dossier reprend les éléments utilisés lors de la présentation faite à l’occasion des 5èmes Rencontres Photo Nikon Passion pendant l’atelier dédié au sujet. Il répond aux attentes suivantes :
- aider ceux qui envisagent de publier leurs photos sur internet
- clarifier les compétences et investissements requis
- donner 3 recettes de réalisation, de simple à complexe
Comment faire son site photo ? Et si vous saviez déjà pourquoi ?
Tout photographe amateur comme professionnel, dès lors qu’il souhaite faire connaître son travail, se doit de disposer d’un site web pour présenter ses photos.
De nombreuses formules existent, gratuites comme payantes, et il est bien difficile d’en faire le tour et de choisir ce qui convient le mieux quand on n’est pas rodé à l’exercice. Ce dossier s’intéresse aux seuls sites faits de toutes pièces par leurs auteurs et ne traite pas du choix d’un service en ligne dédié.
Nous avons parmi nos membres quelques photographes qui ont su faire des sites à la présentation pro, sans avoir besoin de connaissances informatiques très poussées, et sans avoir non plus dépensé des sommes importantes. Nous les avons contactés et ils nous racontent comment ils ont procédé. Voici la présentation de chacun :
Jacques avec declencheur.net : Retraité, bricole depuis que les ordinateurs ont 64k de RAM
Gaïl avec bookphotogail.com : Webdesigner, met ses mains dans le cambouis pour son site
Laurent avec Life is nice : Informaticien, sauf dans ses activités photo
Laurent Pierre est l’instigateur de ce dossier et il a animé l’atelier « Construire son site web photo » lors des récentes Rencontres. Je le remercie au passage pour le travail de compilation et de présentation ainsi réalisé.
Avant même de commencer à concevoir son site il est important de se poser la question de ce que l’on souhaite en faire. Est-ce d’abord un site pour montrer ses photos ? Un moyen de parler de ses projets ? Un site pour vendre ses photos ? Répondre à cette question vous permettra de préciser votre projet et de mettre en place la bonne formule.
Evaluer votre profil
Savoir vous situer va vous permettre de faire le choix de la meilleure formule. C’est aussi une prise de recul nécessaire pour faire le tour du projet, en préciser les grandes lignes et vous préparer. Selon votre profil, les formules décrites plus loin dans ce dossier vont vous apparaître des choix évidents. Voici le profil de nos trois candidats webmaster.
Le « bon » : Je sais ce que je fais
Si vous savez ce que vous faites, alors il vous reste à construire votre projet. Vous devez avoir une idée assez précise du résultat, même si cela peut évoluer en cours de réalisation. Il y a souvent des compromis à faire et certains ne se manifestent qu’au moment de la conception, attendez-vous donc à quelques ajustements par rapport au projet initial mais si celui-ci est bien ficelé, ça devrait se passer plutôt bien.
Une fois le projet calé, il vous faut prendre le temps d’identifier les bons outils, adaptés à l’état de l’art actuel (les outils web évoluent vite) et à vos compétences de mise en œuvre. Bien souvent vous avez un profil « Communautaire, autonome, disponible » et vous allez vous orienter vers des outils sous licence GPL (lire « libres », « Open Source » et accessoirement gratuits).
La « brute » : Je fais comme je sais
Vous avez un profil fonceur, vous êtes individualiste, indépendant, courageux. Vous n’avez pas le temps ni l’envie de préparer le projet en amont, pas le courage de tout mettre noir sur blanc avant de démarrer la réalisation. Vous allez passer directement de l’idée au projet.
Attention, il va vous falloir une volonté forte et une très bonne idée du résultat, des compétences suffisantes pour atteindre l’objectif sans forcément suivre les règles car vous vous êtes vous-même identifié comme franc-tireur du web !
Le « truand » : Je sais ce que ça fait
Vous souhaitez passer directement de l’idée au projet et vous cherchez une solution toute faite qui se rapproche de votre idée. Vous êtes capable d’accepter des compromis. Vous avouez ne pas avoir de compétences informatiques particulières ou tout simplement pas envie d’utiliser votre savoir pour ce site (vous faites déjà de l’informatique toute la journée au bureau alors vous n’allez pas remettre ça le soir pour votre passion !!).
Vous êtes un utilisateur dans l’âme et non un concepteur, un brin opportuniste et surtout pressé.
Evaluer votre projet
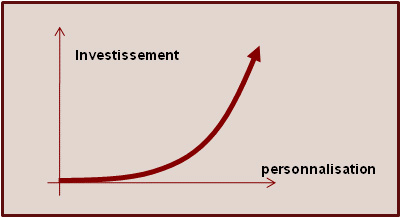
Une fois que vous avez évalué votre profil, il vous faut évaluer l’investissement nécessaire. Car il va y avoir investissement ! Le niveau de personnalisation souhaité pour votre site va déterminer l’investissement que vous êtes prêt à y consacrer : temps, moyens techniques, moyens financiers.
Il va vous falloir évaluer également le niveau de compétences requis. Moins vous avez de compétences, plus il va falloir investir (vous former, sous-traiter moyennant finances, etc.). Et inversement.
Une solution est « bonne » dès lors qu’elle concilie vos objectifs, votre investissement (temps, argent) et vos compétences (techniques). Il vous faut donc choisir votre démarche de conception selon vos moyens pour être sur d’arriver à vos fins. Selon votre profil (vous devez le connaître désormais) :
- le bon : assembler 2 ou 3 outils plus ou moins distincts et mettre en place son affichage, sa gestion de contenu avec base de données associée
- la brute : programmation et conception graphique « à ma main »
- le truand : rechercher un outil ou un service qui « fait tout ».
Il ne faut pas perdre de vue que faire un site est souvent plus facile que de le faire-vivre ! Les outils choisis doivent permettre un usage adapté aux activités prévues afin que vous puissiez en bénéficier le plus longtemps possible. En effet, plus votre site sera capable d’accepter des modifications sans remise en cause profonde, plus vous serez capable de poster nouvelles images, nouveaux projets et nouvelles fonctionnalités. Et vous rentabiliserez ainsi votre investissement.
Utiliser un outil de gestion de contenu ?
Pour un photographe, utiliser un outil de gestion de contenu (« CMS » ou « Content Management System ») peut s’avérer une excellente idée :
- la plupart des CMS sont gratuits,
- un CMS permet de créer et de gérer son site sans installation sur l’ordinateur,
- un CMS est riche en fonctionnalités automatisées, disponibles sous forme de plug-in,
- un CMS facilite la vie !
Pour en savoir plus sur le CMS WordPress, par exemple, lisez ceci.
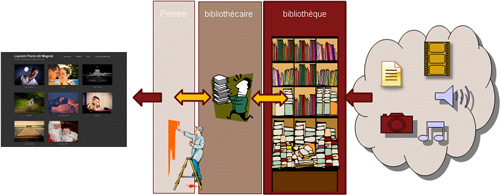
Voici en image comment sont montées les expos et présentations d’œuvres d’art.
A la base (à droite), on retrouve toujours les différents objets que vous allez chercher à mettre en valeur : images, textes, animations, sons, etc. Ils sont référencés dans une bibliothèque. Le bibliothécaire va faire en sorte d’assembler ces objets pour obtenir un ensemble agréable et pertinent. Il va demander au peintre de créer le décor et le résultat final est une présentation qui est un assemblage de contenus et d’éléments de design/présentation.
Le CMS fonctionne peu ou prou sur ce principe.
Les éléments à présenter sont stockés dans une base de données. C’est le catalogue qui recense tout ce que vous souhaitez présenter sur le site. Le gestionnaire de contenu joue le rôle du bibliothécaire et permet d’assembler les éléments en pages ou galeries consistants. L’outil de conception graphique associé au CMS (lire « template », « modèles de présentation ») ajoute les éléments de design, c’est lui qui donne le look du site.
Avec CMS
avantages
- standard
- très automatisé
- très évolutif
- facile à utiliser
- facile à maintenir
inconvénients
- nécessite de choisir son outil une fois pour toutes
- nécessite du temps pour apprendre à l’utiliser
- paramétrage supplémentaire à effectuer
- risque: trop riche ??
Sans CMS
avantages
- impact du visuel (très personnalisable)
- plus léger pour le serveur, plus performant
- facilement exportable
inconvénients
- nécessite des compétences techniques (HMTL, et/ou graphisme)
- peut difficilement évoluer (statique)
- peu automatisé
- risque: un jour… ça devient ingérable
Maintenant que nous avons fait le tour ou presque de ce qu’il faut savoir pour se lancer, voici trois cas concrets présentés par leur auteur.
Etude de cas numéro 1 : www.declencheur.net
Les objectifs de Jacques étaient les suivants :
- montrer ses photos avec des galeries faciles à faire (d’origine Lightroom)
- proposer des articles techniques, des billets, des commentaires
- afficher un blog en page d’accueil
- gérer un accès privé pour les inscrits
- gérer un forum (site de club)
- permettre à des contributeurs multiples de créer leur galerie photos (site de club)
Ses critères pour choisir la solution technique étaient les suivants :
- souple pour répondre à ses objectifs
- gratuite et simple à mettre en œuvre
- facile à utiliser au quotidien
Jacques a choisi la solution Joomla pour réaliser son site. Joomla est un CMS sous licence libre, disponible gratuitement, fortement paramétrable et personnalisable. Quelques modules complémentaires à l’installation par défaut de Joomla sont mis en œuvre :
- Gestion des photos: Phoca Gallery
- Forum: Kunena
- Sauvegarde: Akeeba backup
- Sécurité: Crawltrack
Le thème et son design ont été créés avec le logiciel Artisteer.
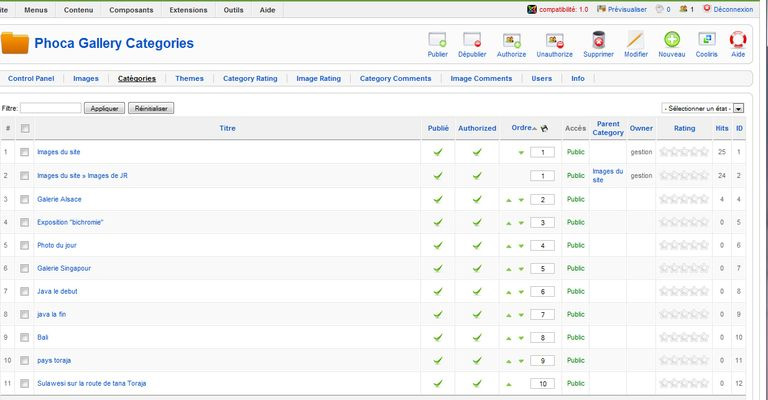
Voici l’interface visible par l’auteur du site et qui lui permet de le gérer. Il s’agit de l’interface d’administration par défaut de Joomla, elle n’est bien sûr pas visible ni accessible par les simples visiteurs du site.
Bilan des coûts et temps de mise en œuvre
- Thème – logiciel Artisteer : 130€
- Hébergement : mise en œuvre 24€, coût annuel 24€ (nom de domaine inclus)
- Installation : 2 heures
- Mise à jour : 15mn par mois (3h/an)
- Galeries : mise en œuvre 1h, mise à jour mensuelle 2.5h
- Articles : mise en œuvre 10mn, mises à jour mensuelles 2.5h
- Blog : mise en œuvre 10mn
- Forum : mise en œuvre 5h
Bilan final
Joomla est un un outil offrant d’infinies possibilités. Le CMS est rapide à mettre en oeuvre. Il est possible de choisir différents niveaux d’accès pour des auteurs multiples.
Mais : L’installation nécessite quelques compétences techniques. Il faut « trier » dans l’immense quantité de modules. Il y a tout de même quelques astuces à connaître (s’aider du forum Joomla est une bonne idée).
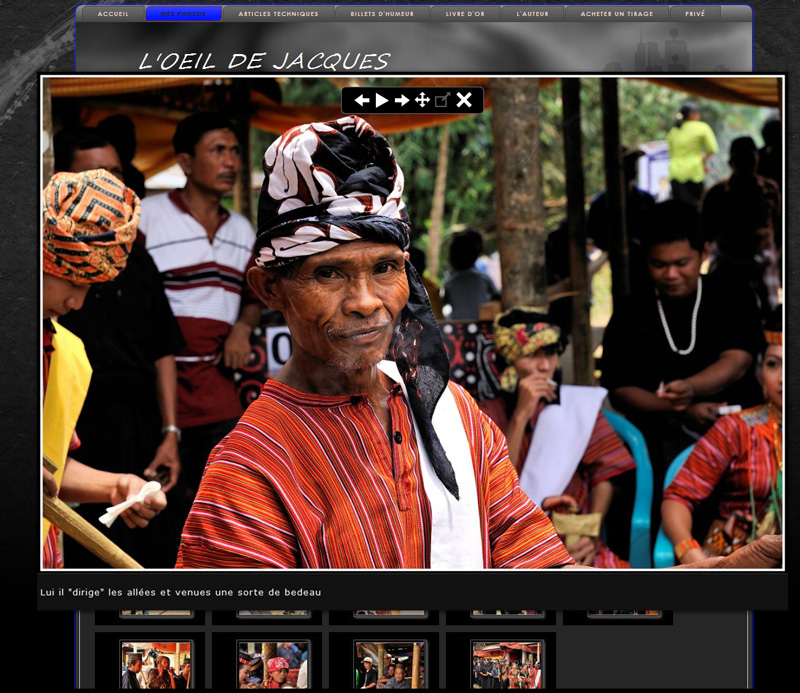
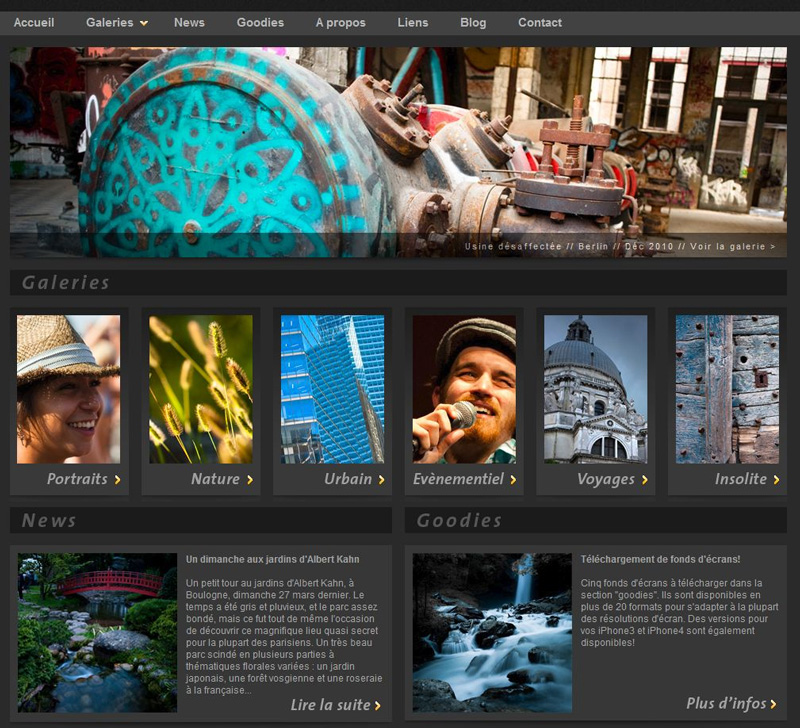
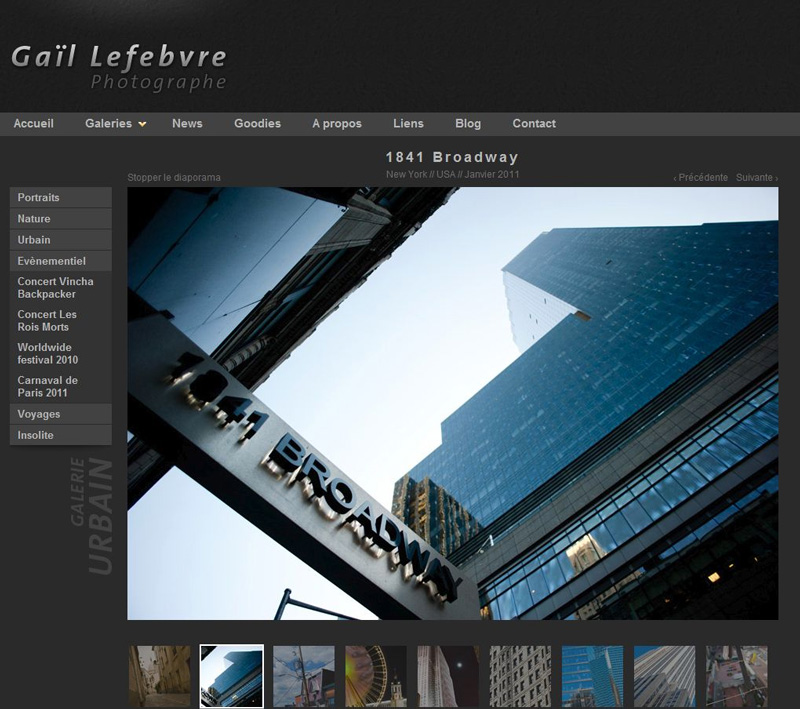
Etude de cas numéro 2 : bookphotogail.com
Ce site est réalisé par son auteur sur la base d’une programmation personnelle pour le design et d’un mode de programmation automatisé pour la mise en ligne des photos.
Ce site est entièrement conçu « à la main ». L’auteur a utilisé l’outil de programmation web Dreamweaver ainsi que Photoshop et du code HTML pour arriver au résultat final. Il n’est pas question ici d’utiliser un gestionnaire de contenu de type CMS.
Bilan des coûts et temps de mise en œuvre
- Achat de la licence du logiciel Dreamveawer : 300€ (90€ en version étudiant)
- Hébergement et nom de domaine : mise en œuvre 40€, coût annuel 40€
- Temps de création : 40 h
- Publication des photos : durée initiale 20mn, mise à jour mensuelle 1h30
- Articles, news : mise à jour mensuelle 3h30
Bilan final
Cette formule permet du « sur mesure » total et donc un site unique, personnalisable à volonté par son auteur et évolutif (sous réserve de savoir le faire). Il permet un meilleur référencement dans les moteurs de recherche qu’une solution à base de flash. C’est un outil unique pour montrer ses photos avec un impact visuel fort. Il est possible d’adopter un grand choix de présentations.
Mais : Ce type de site demande beaucoup de temps pour ce qui est de la réalisation initiale. Il n’utilise pas d’outil de gestion de contenus et demande des connaissances en programmation importantes.
Etude de cas numéro 3 : www.lifeisnice.fr
Laurent a choisi d’utiliser un CMS libre pour construire son site, et il a opté pour le moteur de blog WordPress détourné de son usage initial pour en faire un photoblog. A l’aide d’un thème approprié à la présentation de photos en ligne, choisi dans un catalogue de plusieurs dizaines de modèles, Laurent dispose ainsi d’un espace de présentation de ses photos qu’il considère, à juste titre, comme bien plus personnel qu’une galerie Flickr ou Picasa. Ce site lui permet également de publier du texte, ce que ne permet pas une simple galerie photo, et de mettre en téléchargement public ou privé ses fichiers en haute définition.
Les critères de choix pour la solution étaient les suivants :
- une simple fonction de publication
- facile et rapide à mettre en œuvre, sans avoir à (trop) réfléchir
- facile à utiliser au quotidien
Pour le choix d’un thème, Laurent a opté pour les modèles trouvés chez The Theme Foundry. Ce site propose un bon support utilisateur, les thèmes sont compatibles avec tous les navigateurs récents (HTML5, pas de flash). Le thème choisi comporte l’essentiel des fonctions de publications pour alimenter galeries et blog.
Quelques « plus » décisifs: la mise en avant d’une photo sur une page d’accueil, la possibilité d’afficher les galeries Flickr, des liens vers les pages Facebook / Flickr.
Le choix du CMS WordPress
Pourquoi pas ?! L’outil est reconnu, stable et gratuit. Il permet de gérer le site en ligne. Il n’impose pas d’outil à installer sur son ordinateur et permet de gérer son blog depuis son smartphone. Deux modules – « plug-in » – complémentaires permettent l’envoi d’une newsletter et la sauvegarde automatique du site et des photos.
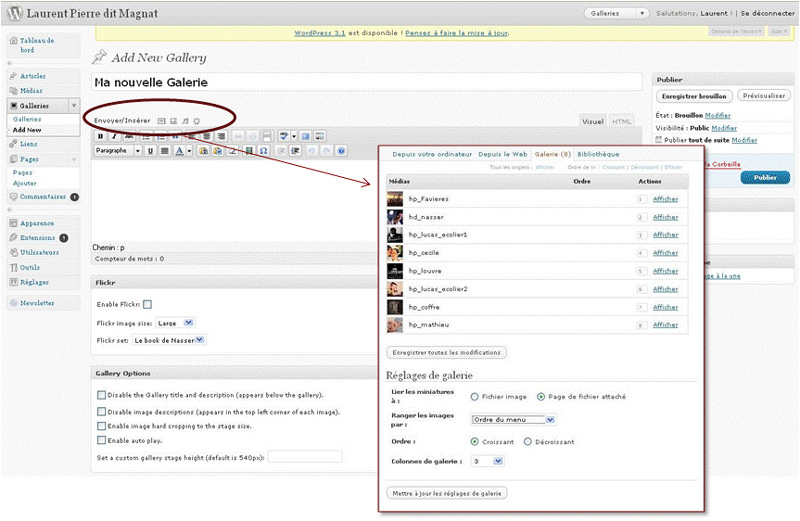
Voici un exemple de page privée pour assurer la gestion du site.
Bilan des coûts et temps de mise en œuvre
- Thème : 50€
- Hébergement : mise en œuvre 30€, coût annuel 30€ (nom de domaine inclus)
- Installation initiale : 1 h
- Mise à jour : 15mn par mois (3h/an)
- Publication des photos : initiale 5mn, mise à jour mensuelle 20mn
- Pages de références : création 1h
- Blog : temps moyen rédaction d’un premier article: 15mn, mise à jour mensuelle 1h
- Gestion des commentaires : 10mn par mois
Bilan final
WordPress est un outil rapide à mettre en place, ergonomique. Il permet de disposer d’un espace public comme d’un espace sécurisé conciliant vitrine privée et vitrine publique. Le site est désormais un point de contact unique pour toutes les photos de l’auteur, bien que celles-ci soient aussi présentées sur Flickr ou Facebook en parallèle. Au final il s’agit d’un moyen facile de communiquer sur ses projets.
Mais : Il faut savoir accepter les limites de la personnalisation du look. L’ensemble revient à 80€. On a finalement besoin de comprendre WordPress qui peut s’avérer complexe à personnaliser : beaucoup d’informations affichées, parfois déroutantes.
Comment faire son site photo : conclusion
Avec ces trois exemples, vous disposez de plusieurs solutions de réalisation d’un site photo et vous pouvez vous inspirez de l’une ou de l’autre pour votre projet personnel. En complément, nous avons recueilli quelques conseils donnés par nos trois auteurs, à ne pas suivre nécessairement !!
Copie sur ton voisin : rechercher les fonctionnalités réutilisables, facile à mettre en place et à utiliser au quotidien.
Montre du doigt : Identifier ce dont on a besoin dès le début. Un site web est quelque chose de personnel. Faites le à votre image, en cohérence avec votre style.
Te fatigue pas trop : La richesse vient du contenu. Donc l’important est de pouvoir actualiser le site régulièrement et facilement. N’essayez pas d’en faire trop.
Mieux vaut un grand chez les autres, qu’un petit chez soi : Un hébergement mutualisé et un nom de domaine est plus pérenne qu’un petit espace chez son hébergeur ou éditeur
Sors couvert : Sauvegardes et mises à jour régulières sont votre assurance vie. Ne les négligez pas.
Nous tenons à remercier tout particulièrement nos trois auteurs qui se sont prêtés à l’exercice de style, et ont accepté de nous consacrer du temps pour la réalisation de ce dossier et de l’atelier lors des Rencontres. N’oubliez pas de visiter leurs sites !!
Vous avez des questions sur la création d’un site photo ? Vous avez des expériences à partager ? Dites-moi tout dans les commentaires !
Cet article vous a aidé ?
Recevez ma boîte à outils photo pour progresser en photo même si vous n'avez que 5 minutes par jour.


















Bonjour, moi je suis photographes.com depuis quelques années et je suis satisfait pour l’instant merci pour l’article en tout que j’ai lus avec plaisir
Bonjour,
Quelqu’un a-t-il une expérience des solutions « clef en main » type Smugmug ou Piwigo.com ? Les tarifs de base semblent assez alléchants mais la personnalisation n’est peut-être pas si facile. Quelle solution préférer ? Pour un « truand » pressé comme moi.
Merci.
Bonjour,
j’utilise PIwi sur : http://les-images.creatif79.org et il ne m’a pas présenté de difficulté de mise en oeuvre. Il me manque juste la possibilité de creer des liens pour exporter vers un mail, ou un autre site.
j’utilisais également Chèvereto depuis sa création sur mon autre site mais j’ai eu des soucis de base de donnée lors de mon changement de serveur
Bonjour,
Je me suis également mis à Piwigo sur Piwigo.com finalement (www.photozip.ovh).
Au final Piwigo est sans doute un peu plus compliqué à paramétrer que Smugmug, mais la personne qui gère le service est serviable et réactive, et j’ai la satisfaction de stocker mes données en France et d’utiliser un logiciel libre (ça compte pour le respect de la vie privée).
En effet il n’y a pas de système pour créer un album photo « caché » dont on communique le lien à quelques personnes (comme dans Dropbox par exemple). Il y a cependant un substitut (un peu long à expliquer ici cependant).
Bref, je me suis abonné pour un an, on en reparle au moment du renouvellement !
Bonjour,
j’utilise perso un logiciel qui est Lauyan toweb et cela depuis de nombreuses années
https://www.lauyan.com/fr/index.html et la version premium à 49€;
Vraiment facile à utiliser
Ensuite l’hébergement de mes 2 sites :http://www.jb-photos-55.fr/
et celui d’une assos : http://www.nordic-walking-florival.fr/index.html me coûte environ 40€ chacun.
Bien apprécié ces explications .
D5300 actuel et E850 passé .
Si je devais mettre tous mes clichés en ligne : NB, Diapos, Negatif pas de loin des 100 000
Quand j’ai commencé , c’était 16 Ko de mémoire en pointe , ZX81 Sinclair .
Il y a plus de 20 ans que je suis sur le net avec accueil.org et sos-enfants.org .
Hostmaster/webmaster , j’ai essayé certain cité mais vite abandonné. je suis chez Planethoster en VPS .
Je suis en pleine création et développement d’un nouveau domaine associatif , sur base Joomla et Piwigo qui semble satisfaisant pour le moment .
j’utilise Dream mais les évolutions sont tellement rapides qu’il vaut mieux utiliser un script qui maintient ses mises à jour.
Xoops n’ayant plus son niveau satisfaisant, j’ai essayé d’autre CMS . le pire que j’ai essayé est WordPress en niveau sécurité !! Il en existait une version pour Xoops.
Reconnaissons que tout ceci n’aide pas l’amateur à mettre en place son site s’il n’est pas informaticien. Je préfère donner des pistes et solutions plus accessibles à tout le monde ?
Bonjour et merci Jean-Christophe Dichant,
J’ai un Nikon D90 et j’ai crée un site photo sur piwigo.fr, pour les photos de Randonnée.
C’est un site français en open source, basé à Nantes, France.
Ce sont des conseils qui vont m’aider, je me classe dans le « le truand »
Je cherche aussi à mieux utiliser mon Nikon D90, si il y a quelques choses dessus que tu connais, ou des cours comme en ont propose dés fois Nikon Suisse.
J’habite près de la frontière Suisse coté Genève/Archamps.
Mon site est hébergé chez Netfolio. Ils sont très pros, disponibles et à l’écoute. Leur e-commerce et très performant, comme quoi, on peut avoir un site très pro a moindre cout.
Bonjour, pour ma part j’utilise NetFolio (www.netfolio.net).
Je suis photographe pro et j’en suis très satisfaisante. Les outils sont performants et l’interface intuitive. Je recommande !
Bonjour pour ma part je suis sur le site Wix qui est gratuit et j’en suis tres satisfait pour le moment.
Bonjour, je suis webmaster et si je devais donner un conseil (j’hésite encore pour moi…) ce serait de passer par une formule comme Piwigo. En effet il est illusoire de penser qu’un newbie total peut développer un site en html à partir de Dreamweaver .
C’est une usine à gaz. Le maîtriser va demander des semaines de formation. De plus , obligation d’intégrer une galerie de type lightbox pour présenter ses photos. C’est facile… quand on sait le faire! sans parler des css et de la charte graphique (même minimaliste)
WordPress maintenant: c’est un outil fantastique mais pour le maîtriser, va falloir passer un bout de temps en autoformation ou à poster sur le support wordpress.
J’en ai mis quelques-uns en ligne pour mes clients et, même en ayant prévu une formation, je passe mon temps à les débloquer au téléphone.
Totalement oublié dans l’article les problème d’attaques permanentes dont le cms fait l’objet (brute force, injection dans les fichiers php).
Faut se blinder question sauvegardes et plugins de sécurité.
Puis il faut faire les mises à jour des extensions et de WP lui-même. Sur Ovh par exemple, impossible de le faire en auto. Faut se la taper à la main avec d’infinies précautions (sauvegardes BDD et fichiers).
Je ne veux pas décourager les plus audacieux mais à leur place…